8/08/2011
인하대학교 연락처 모음
6/11/2011
자동 차종 분류
가. 구현 플랫폼
나. 구현 목표
본 프로젝트는 아래 표와 같이 차종을 분류하는 것을 목표로 한다.
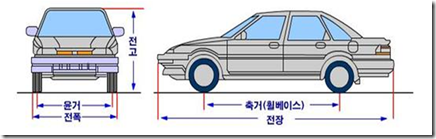
자동차 제원 설명
위 자동차 제원중 본 프로그램에선 전폭, 전고, 차축을 이용해 차종을 구분한다.
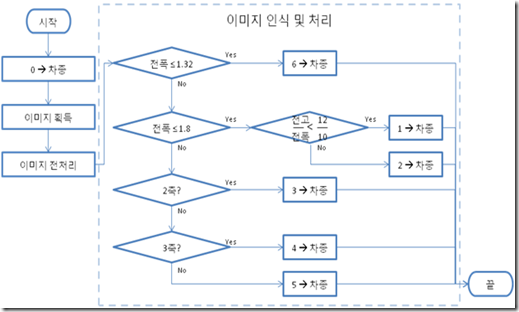
차량 분류 순서
아래와 같은 방식으로 차량을 분리한다.
다. 프로그램 소개
프로그램 UI는 다음과 같이 구성되어 있다.
좌측: 자동차 썸네일 이미지(상), 자동차 이미지 프로세싱 결과(중), 분석결과(하)
우측: 옵션(도움말, 이미지 폴더지정, 이미지 프로세싱 옵션, 차종분류 옵션)
본 프로그램은 선택된 폴더 안의 [5자리 숫자]_[side | front].jpg 과 같은 형식을 가지는 파일명만을 불러온다. (ex- 00111_side.jpg, 00001_front.jpg)
2) 전면사진을 통한 차량의 상대적인 높이, 너비 측정
2-1) 전면사진 분석 과정
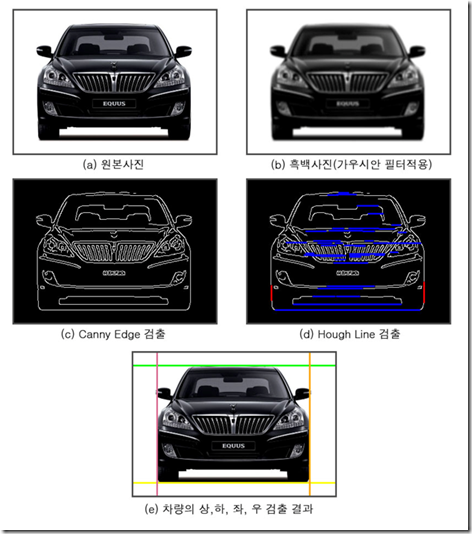
전면사진을 통해 차량의 상, 하, 좌, 우를 검출하고 이를 토대로 높이와 너비를 계산하는 순서는 ‘그림 5. 전면사진 이미지 프로세스 과정’과 같다. 이 과정을 다시 글로 설명하면 아래와 같다.
· 차량의 전면 원본사진을 얻는다.
· 원본사진을 흑백사진으로 변환한다.
· 변환된 흑백사진을 가지고 Canny Edge 검출을 수행한다.
· 검출된 가장자리 사진을 가지고 Hough Line 검출을 수행한다.
· 검출된 라인들 중에서 가로(파랑), 세로(빨강) 라인 성분만을 추출한다.
· 추출된 라인들 중에서 가장 왼, 오른, 위, 아래쪽 가장자리를 추출한다.
o 왼쪽: Point(x, y)중에서 x값이 가장 작은 세로 라인을 찾는다.
o 오른쪽: Point(x, y)중에서 x값이 가장 큰 세로 라인을 찾는다.
o 위쪽: Point(x, y)중에서 y값이 가장 작은 가로 라인을 찾는다.
o 아래쪽: Point(x, y)중에서 y값이 가장 큰 가로 라인을 찾는다.
· 추출된 상, 하, 좌, 우 라인을 원본이미지에 그린다.
2-2) 전면사진 분석 관련 매개변수
Canny Edge 검출을 위해 사용하는 매개변수는 아래와 같다. 이 매개변수는 Hysteresis의 Khigh 와 Klow 에 해당한다.
· cannyThreshold: Khigh. Edge Chain의 시작점을 결정할 때 쓰이는 Threshold Value
· cannyThresholdLinking: Klow. Edge Linking을 할 때 쓰이는 Threshold Value
Hough Line 검출을 위해 사용하는 매개변수는 아래와 같다.
· rhoResolution: 위 Hough Space 식에서 d의 간격
· thetaResolution: 위 Hough Space 식에서 θ 의 간격
· threshold: 추출하고자 하는 라인픽셀의 합
· minLineWidth: 추출하고자 하는 라인의 최소 길이
· gapBetweenLines: 추출하고자 하는 라인들 사이의 최소 길이
3-1) 측면사진 분석 과정
측면사진을 통해 차량의 바퀴 개수를 검출한다. 바퀴를 검출하는 순서는 ‘그림 6. 측면사진 이미지 프로세스 과정’과 같다. 이 과정을 다시 글로 설명하면 아래와 같다.
v 차량의 바퀴 주변 사각영역을 추출하는 과정
· 차량의 측면 원본사진을 얻는다.
· 원본사진을 흑백사진으로 변환한다.
· 흑백사진의 각 Row마다 Intensity 변화율을 검사해 바퀴부분이 있는 Row를 검출한다. 각 Row마다 다음 작업을 수행한다.
o Row[x] 와 Row[x+1] 의 Intensity 차이가 사용자가 지정한 RowChangeRate를 넘으면 Count를 증가시킨다.
· 각 Row에서 검출된 Count의 평균을 구한다.
· 각 Row마다 ‘Count평균+10’보다 큰 Count를 가지는 Row들을 추출한다.
· 위 과정을 통해 추출된 Row들에서 상한과 하한을 정한다.
o 상한: 해당 Row아래로 사용자가 지정한DetectRange사이에 줄이 또 존재하면 상한으로 설정 (줄이 없다면 노이즈로 판단해 무시)
o 하한: 해당 Row 위로 사용자가 지정한 DetectRange 사이에 줄이 또 존재하면 하한으로 설정 (줄이 없다면 노이즈로 판단해 무시)
· 검출된 상한과 하한을 가지고 바퀴 주변영역을 표시한다. (그림 6. (c)참조)
·
v 위에서 추출된 바퀴 주변 영역에서 바퀴를 추출하는 과정
· 빼기 이미지 프로세스를 통해 ‘그림 6. (d)’와 같은 그림을 얻는다.
· 얻어진 그림에 Hough Circle 검출을 수행한다.
2-2) 측면사진 분석 관련 매개변수
바퀴 주변영역 추출을 위해 사용하는 매개변수는 아래와 같다.
· rowChangeRate: p(x, y)와 p(x+1, y)의 Intensity 차이가 rowChangeRate보다 크면 Count를 증가시키는 역할.
· detectRange: 바퀴 주변영역의 상한과 하한을 정할 때 사용하는 변수
2-3) 측면사진 바퀴 주변영역 추출원리
바퀴 주변영역을 추출하는 과정에 대해 좀 더 알아보자.

그림 9. Intensity 변화율에 따른 Row 분포
‘그림 7’ 과 ‘그림 8’을 비교해 보면 바퀴 영역에서 Intensity의 변화가 심한 것을 알 수 있다. ‘그림 9’에서는 Intensity 변화율이 큰 Row는 녹색으로 설정하고, Intensity 변화율이 평균인 Row는 분홍색으로 설정하였다.
이렇게 추출된 녹색 Row들에서 상한과 하한을 정하고 ‘그림 6. (c)’ 처럼 바퀴 주변영역을 정하게 된다. 바퀴 주변영역이 정해지면 Hough Circle을 통해 바퀴부분을 추출한다.
라. 결과 분석
인천 연안부두, 인하대학교 주변에서 직접 찍은 차량의 전면, 측면 사진을 기반으로 프로그램 테스트를 실시했다.
주어진 그림 모두 알맞은 차종을 분류한 것을 확인할 수 있다.
ㄱ. 정확한 자동차 제원 측정
테스트에 이용했던 사진은 사진기와 차량간의 거리가 일정하지 않아 자동차의 제원을 측정하기가 어렵다. 하지만 톨게이트와 같은 장소에서 사진기를 설치하고 일정 위치에 자동차가 위치했을 때 사진을 찍는다면, 차량의 정확한 제원을 파악할 수 있을 것이다.
또 다른 대안으로는 Stereo Camera를 이용해 자동차 제원을 분석하는 방법도 있다.
ㄴ. 복잡한 배경으로 인한 자동차 검출의 어려움
프로그램 테스트에서 이용한 이미지는 각기 다른 배경을 가져 차량만을 인식하기 힘들기 때문에 배경을 단순화 시켜 테스트했다. 하지만 실제로는 톨게이트와 같은 고정된 장소에서 차량을 분류하므로 Image Subtraction을 통해 배경을 제거한 차량 이미지를 얻을 수 있다.
또 다른 대안으로는 Face Recognition과 같은 방식으로 차량 인식을 통해 배경을 제거할 수 있다.
ㄷ. 정교한 바퀴영역 추출의 어려움
바퀴 사이에 원과 비슷한 도형이 있으면 그것 또한 바퀴로 인식되므로 이를 피하기 위해서 가로 Intensity 변화만을 감지했던 기존 프로그램에 세로 Intensity 변화 감지를 더해 바퀴 영역을 추출할 수 있다.
Simple Video Security
프로그램 시연영상: Release_mode.avi
소스코드: VideoSecurity.zip
프로그램 실행파일: program.zip
1. 개발환경
ㄱ. 개발 언어: C#
ㄴ. 개발 툴: Visual Studio 2010 – Windows Version
ㄷ. 기타요소
— EmguCV Library
— .NET Framework v3.5
— Logitech QuickCam S7500
2. 프로젝트 소개
ㄱ. 목표
본 프로그램은 침입자가 있는지 검사해주는 프로그램이다. 빈 사무실 같은 곳에 프로그램을 가동시키면, 기준 영상에 변화가 생기면 침입자가 들어온 것으로 판단해 해당 영상을 PC에 저장한다.
ㄴ. Flow
- 비디오 스트림으로부터 인풋 이미지를 캡쳐한다.
- 받아온 인풋 이미지를 Gray 이미지로 변환한다.
- 기존 이미지에서 인풋 이미지를 뺀다.
- 3번 결과로 나온 이미지를 Thresholding 한다.
- 4번 결과로 나온 이미지를 모폴로지 연산을 통해 노이즈를 제거한다.
- 변화된 부분의 비율을 검사해 일정 비율 이상이면 침입자가 발생한 것으로 판단해 이미지를 저장한다.
Video Security 프로그램은 ‘그림 1. 일반적인 영상처리 프로세스’를 참고해 영상처리 프로세스를 생성했다. Video Security 프로그램의 영상처리 프로세스는 ‘그림 2’에서 확인할 수 있다.

그림 2. Video Security 프로그램 영상처리 프로세스
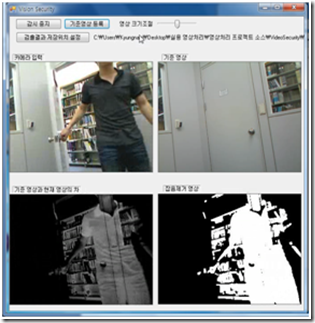
ㄷ. UI
- 검사 시작 버튼: 웹캠으로부터 실시간으로 영상을 받아들인다.
- 기준영상 등록 버튼: 현재 웹캠으로부터 받아들이는 한 Frame의 영상을 캡쳐해 비교대상 사진으로 씀
- 영상 크기조절 트랙 바: 웹캠으로부터 받아들이는 영상의 크기를 조정한다.
- 검출결과 저장위치 설정 버튼: 검출결과 저장 폴더를 설정하는 버튼이다.
- 카메라 입력: 웹캠으로부터 받아들이는 영상이 출력되는 곳
- 기준영상: 기준영상 등록 버튼을 통해 입력된 기준 영상이 보여지는 곳
- 기준 영상과 현재 영상의 차: 기준영상 – 현재 인풋영상의 Gray 이미지를 출력하는 곳
- 잡음제거 영상: 차 영상을 모폴로지 연산을 통해 잡음을 제거한 영상
ㄹ. 프로그램 실행 결과
그림 5처럼 침입자가 발생하면 왼쪽 위의 이미지를 지정된 폴더에 저장한다.
HTTP Live Streaming을 사용한 원격 TV 서버
1. 프로젝트 소개
· 웹을 통해서 생방송을 실시간으로 원격 TV를 시청할 수 있다는 것을 의미
· 외부에서도 인터넷에 연결된 단말기만 있으면 TV시청가능
· HDTV 카드 사용 (FusionHDTV7 USB Home)
· Ubuntu v10.10 & 아파치 서버
· 언어: C, 루비
시연 - 시연영상.avi
-
동영상 파일(실시간 TV영상)을 우분투환경에서 인코딩 및 세그멘테이션 및 인덱스 파일 생성
-
인코딩 및 세그멘테이션 된 파일들과 인덱스 파일을 아파치 서버에 저장
-
클라이언트(아이폰, 아이팟터치)가 웹페이지를 통해 아파치 서버의 인덱스 파일에 접속
-
클라이언트에서 스트리밍 영상 시청
3. 시스템 구성 및 특징
ㄱ. Server –> Client
서버에서 알맞은 대역폭들의 미디어 파일들을 생성하고 클라이언트는 자신의 인터넷 상황에 알맞은 대역폭 파일들을 다운로드 해 재생
(ex- 인터넷 속도가 느린 경우 저화질 미디어 파일 다운로드)
서버는 TV카드로부터 MPEG –Transport Stream을 전달받음
트랜스코더 역할인 FFmpeg으로 인코딩을 수행 (Using H.264 / AAC or mp3 Codec)
저/ 중/ 고화질로 인코딩
인코딩이 완료된 파일을 가지고 segmentation
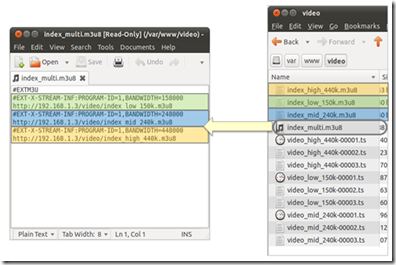
MP3 Playlist File인 M3U 확장자 파일을 확장한 버전
구성요소 - http://tools.ietf.org/html/draft-pantos-http-live-streaming-05 참조

각 대역폭(저/중/고화질)을 포함하고 있는 메인 인덱스 파일

고화질 인덱스 파일
ㄴ. Client –> Server
인터넷을 통해 메인 인덱스 파일을 링크한 서버의 HTML 페이지에 접근
메인 인덱스 파일은 클라이언트 인터넷 환경에 맞춰 해당 대역폭의 인덱스 파일에 접근
해당 대역폭의 인덱스 파일이 포함하는 미디어 파일 다운로드
4. 프로젝트 산출물
각 시간에 따라 서버에 자동으로 인덱스 파일들과 Segmentation 된 미디어 파일들의 생성
Virtual Factory
1. 개발환경
ㄱ. 개발 언어: C#
ㄴ. 개발 툴:
— Visual Studio 2010 – Windows Version
— Visual Studio 2008 – ActiveX Version
ㄷ. 기타요소
— Microsoft Visual C++ 2008 Redistributable
— .NET Framework v3.5
— EmguCV Library 사용
ㄹ. 개발기간
— 2011.01 ~ 2011.02 (용역 계약으로 소스코드 공개불가)
2. 프로젝트 소개
ㄱ. 개요
· OpenCV의 C# 라이브러리인 Emgu CV를 이용
· 사진에서 얼굴 부분 및 눈을 나타내는 포인트 추출
· 사용자가 자신의 사진에 맞게 눈 영역을 선택
· 안경 및 선글라스를 그리기 위한 포인트 설정
· 상품(렌즈, 안경, 그리고 선글라스)을 그림
ㄴ. Intro
· 프로그램 시작 화면
· 이전에 상품 이미지를 합성한 과거 꾸미기 내역을 확인할 수 있는 화면
· 상단의 체험하기 버튼을 눌러 다음단계로 이동
ㄷ. Step1
· 사진 올리기 화면
· 목록에서 찾기 버튼을 통해 이전에 사용했던 사진을 바로 적용할 수 있음
· 사진을 올리면 얼굴 부분만 추출
ㄹ. Step2
· 왼쪽 눈 포인트 수정
 |  |
· 오른쪽 눈 포인트 수정
 |  |
· 미간 및 관자놀이 포인트 수정
 |  |
ㅁ. Step3
· 액세서리 도구를 선택하면 해당 제품들이 나옴
· 해당 제품들을 선택해 기존 이미지에 합성
(안경과 선글라스는 90%, 렌즈는 20%의 투명도를 가짐)
· 저장버튼을 누르면 현재 거울 속의 이미지를 파일로 저장
안경 이미지 합성 결과화면
5/03/2011
Direct3D .X File (Convert skp to .X file)
How to convert skp file to x file
무료 다이렉트3D x 파일 얻기 / 무료 게임 3D 모델 얻기
3D 객체 얻기 / 3D 모델 얻기 / 무료 .X 파일 얻기
필요한 프로그램
- 3DS MAX 2010 or 2011 ( with .X File Export Plugin)
- FBX Converter
- Google SkechUp
1. 구글 3D 이미지 갤러리에서 원하는 skp 파일 다운로드
http://sketchup.google.com/3dwarehouse/
2. 구글 스케치업으로 skp 파일 Open
스케치업 다운로드 = http://sketchup.google.com/
3. 구글 스케치업에서 "File -> Export -> 3D Model" 선택 후 dae 확장자로 내보내기
4. FBX Converter로 dae 파일을 fbx파일로 변환
FBX Converter 다운로드 = http://usa.autodesk.com/adsk/servlet/pc/item?siteID=123112&id=10775855
FBX Convert 32bit Windows Version Direct Download
5. 3DS MAX로 fbx 파일 Open
6. 3DS MAX로 x 파일로 내보내기( Menu -> Export -> .X File 확장자 선택해서 내보내기)
.x확장자가 안보이면 plugin 설치가 필요하다. 아래 링크에서 버전에 맞는 플러그인 파일을 받아 3DS MAX 설치 폴더\플러그인 폴더 아래에 붙여넣고 3DS MAX 실행
플러그인 다운로드= http://www.andytather.co.uk/Panda/directxmax_downloads.aspx
7. 생성된 x 파일 확인
DXViewer 다운로드 = http://www.gamefront.com/files/17257131/DxViewer.zip/
4/14/2011
Convert CString to Char*
{
long len = str.GetLength();
len = len*2;
char *szTemp = new char[len+1];
USES_CONVERSION;
strcpy(szTemp, T2A(str));
}
4/02/2011
방정식 그래프
이런 프로그램을 만들어 보려했으나...
Octave
gnuplot
R
SAS
뭐 이런것들의 벽을 실감하고 열정부족으로 다른과제로 넘어가기로 결정 -ㅁ-;
포기도 빠를 줄 알아야...ㅠㅠ
2/04/2011
C#– Windows 환경에 따른 Control Layout 불일치
Visual Studio로 Windows Form 개발을 하고 나서 다른 PC에서 실행시켜보면 폼에 그려놓았던 컨트롤 레이아웃이 원래 개발했던 PC와 다르게 나타나는 경우가 있다.
필자의 경우는 영문 Windows OS에서 개발한 프로그램이 한글 Windows OS과 레이아웃이 일치하지 않는걸 발견할 수 있었다.
지인이 알려준 바에 의하면 Windows OS 버전, 언어팩, 글꼴 등에 의해서 레이아웃 또는 해상도가 알아서 조정된다고 한다.
자동으로 수정되지 않도록 하기 위해서는 Form 컨트롤 속성 중에서 AutoScaleMode 속성을 None으로 설정해 주면 된다.
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None;
하지만 AutoScaleMode 속성이 None이 아닌 상황에서 Panel 컨트롤 등이 추가되면 해당 폼의 Designer.cs 에 자동적으로 AutoScaleDimensions 속성이 추가되므로 레이아웃 또는 해상도가 변경되는 것을 막기 위해 이 속성을 삭제해 주어야 한다.
Form1.Designer.cs
AutoScaleMode가 Font인 상황에서 Panel 컨트롤이 추가된 경우
// // panel1 // this.panel1.Location = new System.Drawing.Point(53, 79); this.panel1.Name = "panel1"; this.panel1.Size = new System.Drawing.Size(200, 100); this.panel1.TabIndex = 0; // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
위 코드를 아래와 같이 바꿔주면 다른 OS에서도 레이아웃이 변형되는 일 없이 나타날 것이다.
// Form1 //this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None;
MSDN 참고:
Windows Forms의 자동 배율 조정
ContainerControl.AutoScaleDimensions 속성
AutoScaleMode 열거형